How to Download and Use These Templates
1. Click on the "Download" link of the template you would like.
2. Open that .txt file up
3. Go to your old html code
4. BACK UP YOUR TEMPLATE
5. Change your OLD template to Minima
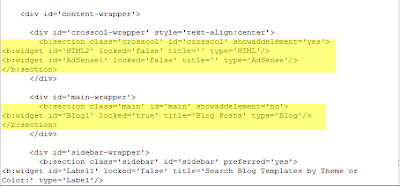
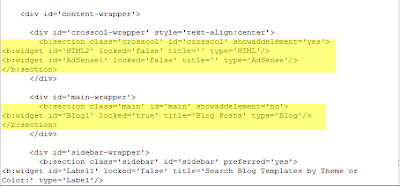
6. Near the bottom of your old template you will need to copy from <b:section to </b:section> for the crosscol-wrapper, main-wrapper, side-wrapper, and footer (if you have widgets in these it will say). Here is an example of the crosscol-wrapper and main-wrapper and what to copy:

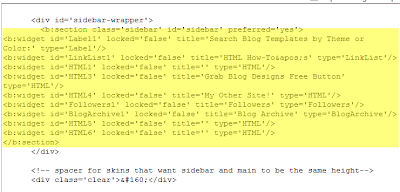
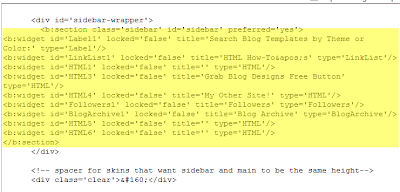
Here is an example of the sidebar-wrapper and what to copy:

7. Place the OLD widget codes into your NEW html that is in the .txt file one by one.
8. When you are finished copying widget codes you can then select all, copy, and paste this NEW entire code into your HTML on blogger.
9. If you are about to delete widgets it will warn you!
10. If all is well, then SAVE!